I can think of a few desirable traits for a set of hexadecimal digits:
- They should be easy to learn.
- It should be easy to write them by hand quickly without them being ambiguous or difficult to read.
- They should be representable using the common LCD/LED displays used in clocks, calculators, etc.
- They should depict their binary counterparts somehow. In software, we must sometimes translate between hexadecimal and binary, e.g. to determine whether a given bit in a given word is 1 or 0. If the oneness or zero-ness of each bit in a nibble was visibly represented in its corresponding digit, this translation would be easier.
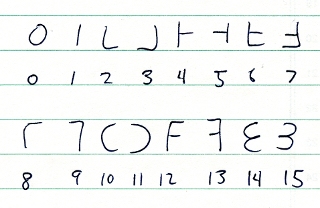
In handwritten form:
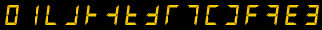
 For LCD/LED displays:
For LCD/LED displays:
Description of This Alternative
First off, the digits for zero and one are the same as in conventional binary, octal, and decimal.
Next, a definition: the binary composition of a number is the set of integral powers of 2 that add up to that number. For example, the binary composition of 76 is the set {64, 8, 4} or {26, 23, 22}, since its members are integral powers of 2 and they add to 76.
With this definition in mind, the following are true of the alternative digit for a given number 1-15:
- If one is part of a number's binary decomposition, its digit faces right otherwise it faces left. Equivalently, the digits for even numbers face the same direction as 'e' and 'n', and the digits for odd numbers face the same direction as 'd'.
- The digit has a stroke across its base if and only if two is part of the number's binary composition.
- The digit has a stroke across its middle if and only if four is part of the number's binary composition.
- The digit has a stroke across its top if and only if eight is part of the number's binary composition.
Some Benefits of This Alternative
Because of these rules, if a hexadecimal digit is depicting a nibble of memory (e.g. in a hex dump program), one only has to look at a certain part of the digit to see if a particular bit is set to 1 or 0. Also, those of you who know about electronic logic gates can tell that the circuitry needed to take a four-bit input representing a number and light up the proper parts of an LED/LCD digit display would be a bit simpler these digits than with the conventional digits.
Update: I've been collaborating with Valdis Vītoliņš on a new set of alternative hexadecimal digits. They are an improvement on the digits described in this post. See this blog post.



11 comments:
Amazing!
I found out that this post is referenced in the Polish version of Wikipedia. No kidding. See "Szesnastkowy system liczbowy".
Yeah, I've came up with somewhat crippled version of your approach:
1 bar to encode the number / 3 bars do encode the base power:
http://i.imgur.com/bnUIp.jpg
3 bars to encode the number / 1 bar do encode the base power:
http://i.imgur.com/CmeaN.jpg
I really liked the idea of using all four vertical bars (instead of just one) to create the digit + the symmetry of pairs of digits.
Just for the reference: the only quirk with your approach is the 'zero' sign, which has all three horizontal bars 'light up' (should have none). But you're probably right that the simplest possible notation is more important.
Also, some of your digits are similar to the hexadecimal 'digits', i.e.:
10 (C) is like 12 in hex
12 (F) is like 15 in hex
14 (E) is like 14 in hex (... ;) )
Maybe it would be worth to do sth like this:
http://imgur.com/tNKR6
This is even better:
http://i.imgur.com/zqkbb.jpg
Hey, thanks for commenting. That was a fun surprise. I certainly think that a digit shouldn't have multiple, separated lines like 1,4,6, etc. in http://i.imgur.com/bnUIp.jpg. It's kind of unusual for characters to be like that, and those digits happen to look like an equals sign or a hyphen. I like the use of parallel vertical strokes like the odd numbers in http://i.imgur.com/bnUIp.jpg and 6 and 7 in http://i.imgur.com/CmeaN.jpg. Maybe there's something to consider there. But... I like my digits best. I'm biased. Maybe another person will weigh in with an opinion 3 years from now :)
I suggest making up the new symbols only for 11 and 13.
http://s14.postimg.org/6wpf6mmi5/A_F_hex_alt_smbls.jpg
Since already the resemblance is:
0=O, 1=I, 2=Z, 5=S,
would it bother if:
11=U, 12=C, 14=E, 15=F
I think you're on to something with "0=O, 1=I, 2=Z, 5=S". Choosing letters that resemble the decimal digits of the numbers they represent would be an effective mnemonic, at least for me. I wish they had done it that way; instead of 'A'=10, 'B'=11, 'C'=12, 'D'=13, 'E'=14, 'F'=15, do 'D'=10, 'H'=11, 'Z'=12, 'B'=13, 'A'=14, 'S'=15 or something like that. If it was that way, I would have learned my hexadecimal digits by now. As it is, I've been working with hexadecimal digits for years and I still have to consciously translate C and D to 12 and 13 in my mind.
Hello! I didn't find your blog before, therefor I did similar, but different approach, which could be extended to address 8-bit digits: http://odo.lv/Blog/150502?language=en
We got our proposal with Mack published in International Journal of Computer Science & Engineering Technology
Some of us would prefer for the decimal digits 0-9 to remain the same,
but have A-F become symbols corresponding to the ASCII character table
10 LF (NL line feed, new line)
11 VT (vertical tab)
12 FF (NP form feed, new page)
13 CR (carriage return)
14 SO (shift out)
15 SI (shift in)
Example:
10 or A could become something like
|
v
13 or D could become something like
<-
Post a Comment